FontAwesomeでアイコン表示

【Volar】は画像ではなく文字(テキスト)として扱えるFont Awesomeを利用して、ちょっとしたワンポイントアイコンを表示させています。
Font Awesomeというのは、一見すると画像のようなアイコンを文字として扱えるようにしたオンラインツールのことで、無料で利用することができます。
(より高機能な有料版もありますが、無料版でも充分使えます)
画像でアイコンを貼るのと違って拡大してもボヤけませんし、テキストベースなので色やサイズも簡単に変えることができます。
【Volar】にはFont Awesomeをすぐに使えるよう、ベースとなる設定が予め組み込んであります。
Font Awesomeの概要
たとえば【用語解説】という小見出しがあったとします。
このままだとテキストだけなので、見た目のインパクトがちょっと弱い感じがしてさらっと流されてしまいそうです。
そこで文字の先頭にアクセント的なアイコンを付けてみることにします。
ただ画像でのアイコンにすると、画像作成から画像位置の調整までそこそこ手間がかかります。
しかしFont Awesomeなら、アイコンとして使いたい文字をオンライン上で探し、決められた形式で記述するだけで簡単に画像のようなアイコンを添付することができます。
サンプルとしてFont Awesomeを使って【用語解説】の前に、インフォメーションなんかでよく使われる「○にi」マークを付けてみます。
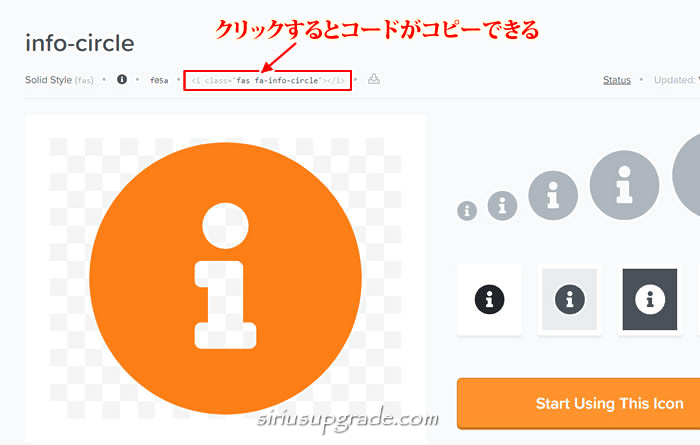
まずFont Awesomeのページでそれらしきアイコンを選びます。
たとえばコチラの”アイコン”を選んだ場合、具体的には発行されるコードをコピーして、

<i class="fas fa-info-circle"></i>【用語解説】
とこんなふうに【用語解説】の前にペーストするだけで、コチラ↓のようなアイコンが先頭に付いて表示されます。
このアイコンに色を付け、もう少し大きくしてみます。
【用語解説】
こちらの書き方は、先ほどの形式に要素をちょっとだけ足したものです。
<i class="fas fa-info-circle fa-2x skyblue"></i>【用語解説】
”fa-2x”というのが大きさ2倍指定のFont Awesome固定のclass、”skyblue”というのはコチラで新たに設定した(フォント色をブルーにする)classになってます。
Font Awesomeならこういった感じのものがわずか数分でできちゃいます。






 inoreader
inoreader
